Storybook for Webpack 5


We’re excited to announce experimental Webpack 5 support in Storybook, the world’s most popular UI component workshop.
Webpack powers large swaths of the modern web. It also sits at the core of Storybook. So upgrading to Webpack 5 not only helps push the web forward, but also has immediate benefits to Storybook users:
- Ecosystem compatibility
- Access to new features like module federation
- Improved performance
Furthermore, as part of this work, we’ve created a pluggable builder abstraction that allows us to explore next-generation builders such as Snowpack, ESBuild, Vite, and many more.
What’s a builder?
At its heart, Storybook is a build tool. The user edits components, themes, stories (component examples), and a toolchain transforms the source code into an executable bundle, updating the browser in real time.

We call this process a builder because it encompasses both the bundler as well as its configuration, which itself can be significant. In Storybook, the bundler is Webpack, and the configuration is a collection of presets that coax Webpack and Babel into processing source inputs including Javascript, TypeScript, CSS, MDX, and optionally framework-specific files like Vue or Svelte SFCs.
Given all this, Webpack major version upgrades are a pain for Storybook. They involve upgrading Webpack itself, its various plugins, and the configuration for all of it. This also forces a major version bump on the Storybook side, which is something we try to minimize. Furthermore, forcing an upgrade cuts off existing Webpack 4 tools, such as Create React App.
Enter the builder, a new construct in Storybook 6.2. Builders abstract away the bundler dependency, its plugin dependencies, and even configuration processing, to allow us to support both Webpack 4 and 5 simultaneously by configuration:

Webpack 5 support
The Webpack 5 upgrade is Storybook's most upvoted Github issue. Since 6.2 is a minor release, Webpack 4 is still the default builder. But you can start using Webpack 5 by opting in.
For a fresh Storybook install:
npx sb init --builder webpack5For an existing Storybook, upgrade to the latest version, add @storybook/builder-webpack5, and set the core.builder configuration in .storybook/main.js (full instructions).
Once you’ve upgraded, your components, styles, and stories will be bundled with webpack5 and webpack5-compatible loaders/plugins.
Next-gen bundlers
You’ve probably seen the buzz around the next generation of bundlers. Snowpack, ESBuild, and Vite are some of the usual suspects here.

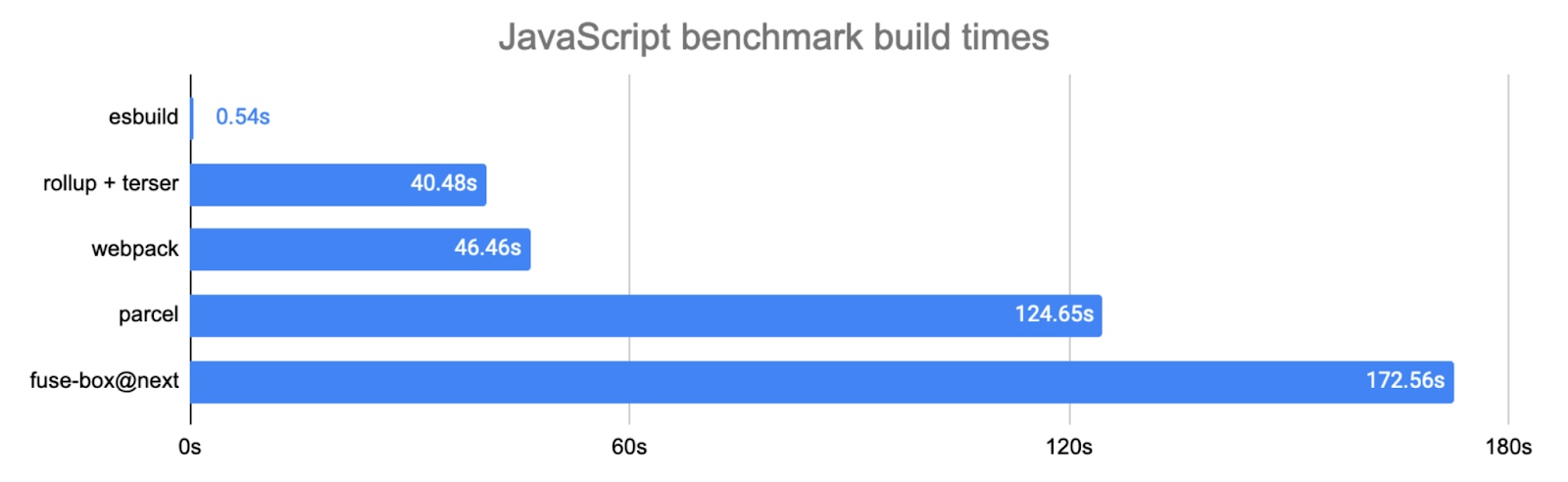
Pluggable builders open the door to integrating these next-generation bundlers into Storybook. These tools exploit streamlined assumptions (e.g. native browser ESM) and high performance implementations (e.g. Golang) to achieve jaw-dropping benchmarks such as this one from ESbuild:

While still in its early stages, our exploration of high performance bundlers directly feeds into our top priority of improving Storybook's performance.
It also gives us flexibility to adapt to changes in the JS ecosystem. We’re committed to first-class Webpack support but also want to make sure we’re well-positioned no matter what happens. If you’re interested in creating your own builder, jump onto the Storybook Discord and talk to us!
Next steps
Webpack 5 support is available now in 6.2. Add Storybook by running the following command in the root of your project.
npx sb init --builder webpack5Check out the install instructions for more details.
Webpack 5 is currently experimental as the ecosystem stabilizes. Issues are tracked with the “webpack5” label on GitHub. If you’re experiencing an existing issue, upvote the issue by clicking 👍 on the issue description. If you find a problem that doesn’t have an existing issue, file a new issue using the “bug” issue template.
We've got big improvements planned based on this work, including:
- Webpack5-enabled performance improvements in 6.3
- Exploration of alternative bundlers such as Snowpack, ESBuild, and Vite
- Improved addon support for Webpack5
Get involved
Professional UI developers rely on Storybook every day. Our goal is to streamline common flows so that you can build more with less work.
The project is maintained by 1200+ open source contributors and guided by a steering committee of top maintainers. Webpack 5 support was developed by Norbert De Langen and Michael Shilman (me!) with help from Clement Dungler, Tobias Koppers, and the rest of the Storybook community.
If you are interested in contributing, check out Storybook on GitHub, create an issue, or submit a pull request. Donate on Open Collective. Chat with us in Discord — a maintainer is usually online. Stay up to date with Storybook news on Twitter and by signing up for our mailing list below.
Webpack 5 support for Storybook is here!
🏎️ Improved performance
✅ Better ecosystem compatibility
🎄 Access to new features like module federation
Try it today by upgrading to the 6.2 beta.https://t.co/SMLIRm4PvT pic.twitter.com/sYfGopHWcB
— Storybook (@storybookjs) March 9, 2021



